Permettre de commenter les posts
Vous l'aurez remarqué, Ghost est une plateforme ultra simpliste et ultra efficace, dont le but est de vous permettre d'écrire !
Il manque cependant une petite fonctionnalité et vous allez comprendre pourquoi elle n'a pas été incluse dans Ghost.
Les commentaires
Oui, il n'y a pas de systèmes de commentaires comme sur les plateformes de blogging habituels. La raison est simple : pourquoi refaire quelque chose qui exite ailleur et qui est bien fait ! (c'est ici une réflexion personnelle)
On retrouve sur le site officiel de Ghost de nombreux articles expliquant l'ajout de commentaire. Les systèmes supportés sont nombreux :
- Disqus
- Discourse
- Isso
- Google+
Bref, il y en a pour tous les gouts. Je me suis dit au début que j'allais ajouté un système discourse mais je suis tombé sur Disqus qui m'a semblé plus simple à mettre en place et plus facile à gérer (modération, ...).
Mise en place
Il faut tout d'abord se créer un compte sur Disqus en allant sur le signup.

Une fois que c'est fait, il suffit de cliquer sur Add Disqus To Site :

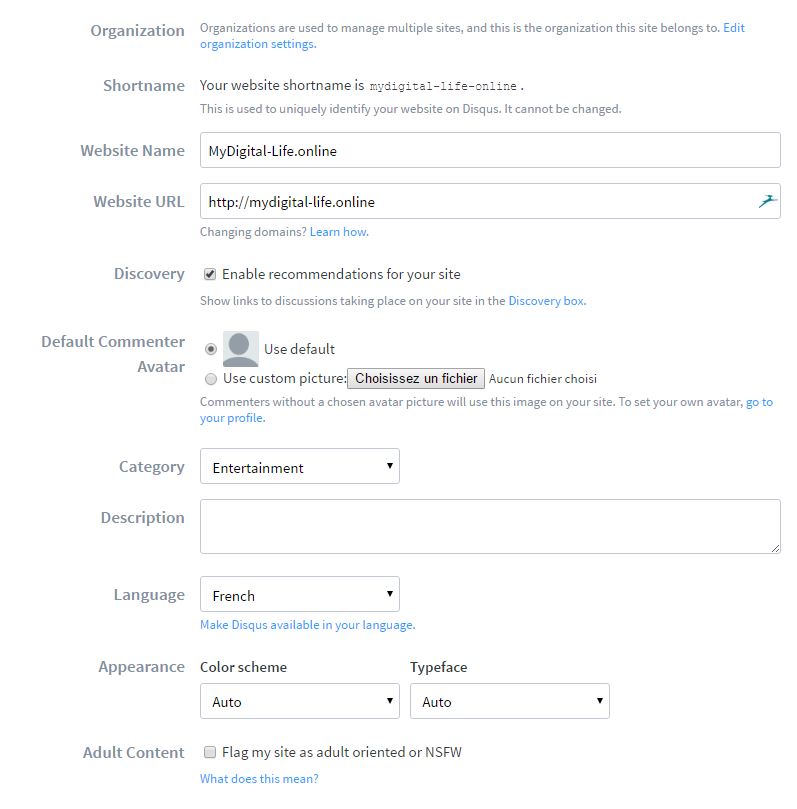
Puis vous allez trouver dans la page, un Getting started et vous n'aurez plus qu'à renseigner les informations de votre blog :
Ensuite, après avoir cliqué sur le type de blog (Ghost), vous n'avez plus qu'à copier/coller les lignes de codes fournies :
<div id="disqus_thread"></div>
<script>
`/**
- RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
- LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables*/
/
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable};
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//mydigital-life-online.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
`
il faut coller ces lignes juste après la balise </article> du fichier post.hbs de votre thème. Dans mon cas, il s'agit du fichier themes/buster-master/post.hbs. Si vous utilisez le même thème que moi, c'est donc après la ligne 36 qu'il faut coller ce code.
Une fois que c'est fait, il ne reste plus qu'à modifier les deux lignes suivantes :
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variablethis.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier
par celles-ci :
this.page.url = '{{url absolute="true"}}';this.page.identifier = '{{url absolute="true"}}';
Elles sont uniquement pour Ghost !
Et une fois que c'est fait, vous verrez sur votre blog à la suite d'un post la chose suivante :
Voilà, vous avez maintenant un système de commentaires sur Ghost !
Vous trouverez ici l'article original sur ghost.org permettant d'ajouter Disqus sur Ghost article ghost.org disqus.
A+
Tony B.