Comment héberger son site web statique sur un VPS (OVH)
La dernière fois, une personne m'a proposé d'écrire un article sur l'installation de Ruby on Rails sur un VPS. J'ai trouvé l'expérience simple, sympa et intéressante !
L'idée est tellement sympa que je me récemment suis dit :
Pourquoi ne pas écrire le même article mais pour héberger un site web statique (HTML+CSS) !
Nous allons donc voir ici comment préparer un VPS pour cela !
Acquisition du VPS
Je n'ai rien changé à cette partie, elle est commune avec l'article sur l'hébergement d'une application Ruby on Rails !
La première étape consiste à acheter un VPS. Pour des tests, le premier prix chez OVH (ou n'importe quel hébergeur, mais j'aime beaucoup OVH qui permet d'avoir 100% de dispo (pour le moment dans mon cas !) et cela suffit largement :
Ensuite, il faut acquérir un nom de domaine, la encore, OVH propose une offre intéressante :
Ce qui nous monte le total de l'opération à 49,668€ TTC pour une année. Sachant qu'il sera possible d'installer plusieurs site sur ce VPS, c'est assez rentable (je trouve) !
Une fois ce processus d'achat terminé (je ne le détaillerais pas, il est relativement simple). Il vous faut configurer le VPS !
Configurer son VPS
Idem ici, rien de nouveau
Un VPS ne mets que quelques minutes à être prêt mais il faut le configuré, il arrive nu et il vous faut choisir (durant la phase d'achat) une distribution. Je vous conseille fortement la distribution linux debian qui est la plus robuste pour faire de l'hébergement web !
Vous devriez arriver sur cet écran :
Vous avez donc :
- un nom (modifiable), j'ai laissé
Serveur 2 - une localisation
- une distribution (je vous conseille
debian 9) - une clé ssh à configurer (on reviendra sur cette étape cruciale)
- des options avancées (qui ne nous intéressent pas ici)
- le type de facturation (à l'heure ou au mois)
Une fois que c'est fait, passons à la génération d'une clé SSH pour se connecter au VPS !
Pour éviter de refaire ce qui est bien fait, je vous propose pour cette étape de suivre le guide OVH sur le sujet, ici.
Il vous faudra donc le logiciel putty pour gérer votre VPS (disponible ici).
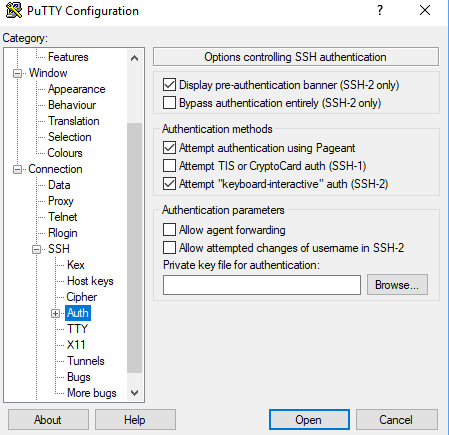
La première configuration nous donne quelque chose comme ça :
Il vous faudra rentrer ici l'adresse IP de vos VPS et votre clé privée ici :
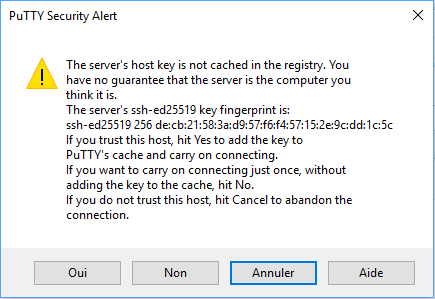
une fois que vous cliquerez sur Open vous devriez avoir le message suivant :
Il vous suffit de l'accepter (il vous annonce que vous vous connectez à un nouvel hôte distant et que la clé du serveur sera mise en cache pour les prochaines fois).
La fenêtre de connexion s'ouvre alors et vous demande votre login (il s'agit de debian en minuscule) et enfin vous arrivez sur votre VPS :
Premier pas avec le VPS
Idem ici, rien de nouveau
La première chose à faire est de s'assurer que le VPS est à jour en utilisant la commande sudo apt-get update qui va mettre à jour vos dépôts de paquets puis la commande sudo apt-get upgrade qui va mettre à jour les paquets installés sur votre VPS, cela prendre quelques secondes et vous aurez un affichage de ce type en sortie :
S'il vous est posée une question, répondez oui (y) !
Vous avez un VPS à jour, mais il n'est pas accessible de l'extérieur. Autre problème, comment y déposer vos fichiers ?
Installation de Apache
Apache est un des serveurs web le plus utilisé dans le monde. Il permet de gérer les requêtes HTTP et leurs réponses (plus d'infos sur la page wikipédia) et in fine d'afficher vos pages HTML de façon lisible aux navigateurs. Ce serveur va également "servir" les pages CSS qui permettrons au navigateur d'effectuer la mise en page ! Bien entendu, les images et autres média seront également servis au navigateur ! Je vous laisse lire plus en détail la littérature sur le sujet !
Pour installer Apache, il suffit, maintenant que nos repositories sont à jours, d’exécuter la commande sudo apt-get install apache2 et d’accepter les diverses dépendances qui vous seront proposées.
Le serveur Apache se lance automatiquement !
On peut maintenant aller sur http://ip_de_notre_vps et admirer la page de configuration d'apache !!
Lancer notre site web
Bon maintenant que l'on a fait tout ça, comment fait-on pour accéder à notre page web ? Enfin plus précisément, comment déposer nos fichiers dans le répertoire /var/www/html qui nous est indiqué par la jolie page par défaut d'Apache ?
Simple, il faut utiliser filezilla et envoyer nos fichiers dans un répertoire de notre VPS.
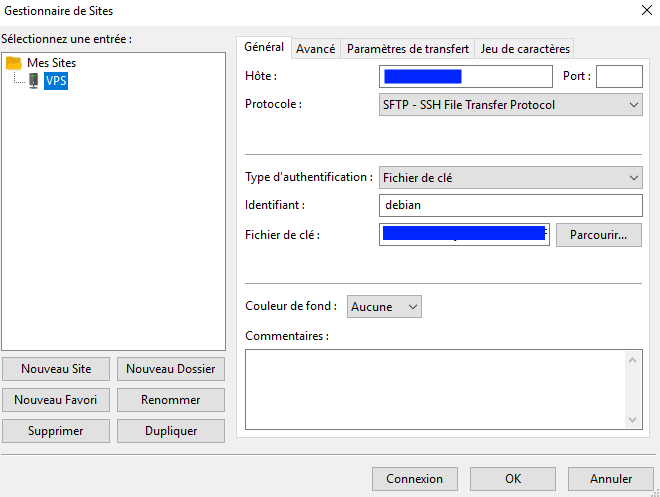
Pour cela il faut configurer cet outil (disponible ici, attention l'installeur officiel propose un logiciel secondaire non nécessaire, quand il vous sera demandé, "passez" son installation) comme ceci :
Dans le premier cadre bleu, entrez l'ip de votre VPS et dans le second votre clé SSH !
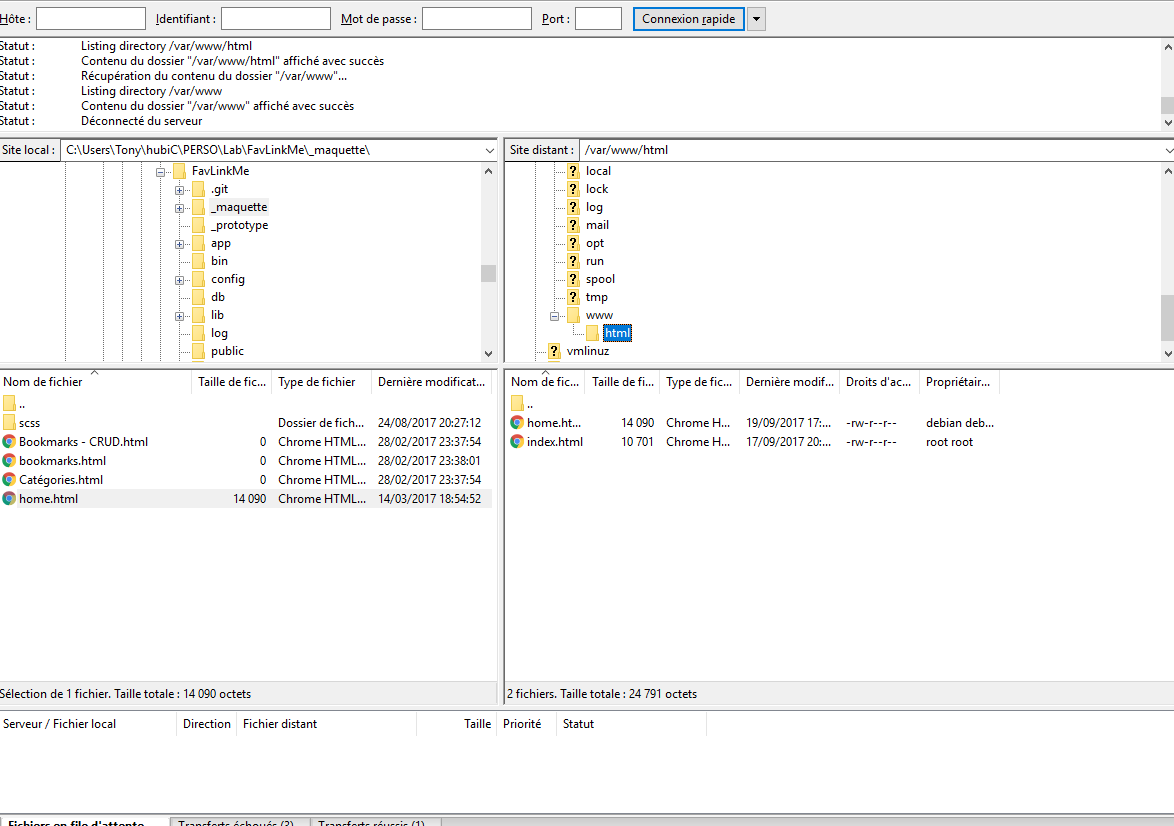
Une fois connecté, vous arriverez ici :
Naviguez sur la droite vers le dossier /var/www/html et vous arriverez normalement à un affichage comme celui-ci :
Maintenant, vous allez me dire que si vous essayez d'envoyer un fichier de l'écran de gauche vers celui de droite, il refuse et vous affiche un message pas top du style Erreur : /var/www/html/home.html: open for write: permission denied et Erreur : Échec du transfert du fichier. On va dire que c'est normal !
Pourquoi ?
Et bien, on a fait l'installation avec la commande sudo qui permet une élévation de privilège, il faut donc retourner sur notre VPS et lancer la commande sudo chown debian /var/www/html. Oui, je sais, c'est sale, mais l'objectif est de se monter un VPS rapidement ! La prochaine étape sera de la sécuriser et de le faire proprement !
Une fois la commande lancée, il ne reste plus qu'à copier les fichiers html de la partie gauche vers la partie droite et c'est partie !
Accéder à notre page
Maintenant que la page est en ligne, comment y accéder ??
Si l'on tape http://ip_de_notre_vps nous arrivons sur la page index.html par défaut d'apache. Si nous avons mis une page nommé index.html et que nous avons écrasé l'ancienne, pas de soucis. Sinon, il faut taper le nom de la page en fin d'adresse : http://ip_de_notre_vps/home.html pour une page s'appelant home.html !
Mettre en place le nom de domaine
Idem ici, rien de nouveau
Il ne reste plus qu'une étape !! Lier notre nom de domaine à notre VPS de façon à avoir une jolie adresse du type http://www.monsuperdomain.fr au lieu d'avoir à taper une adresse IP...
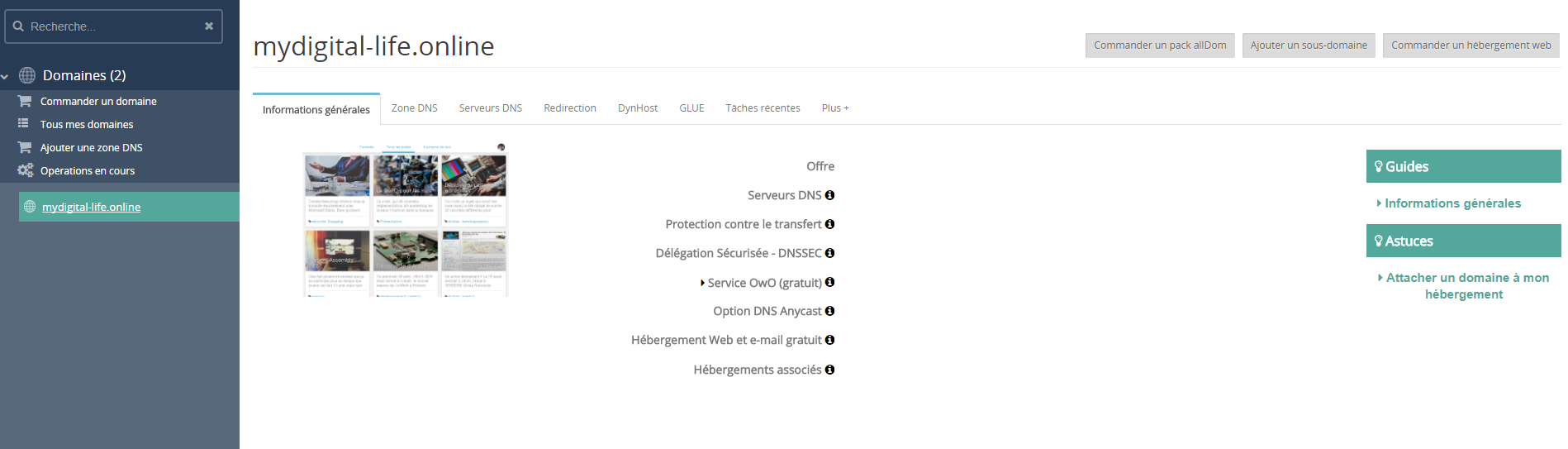
Pour cela, il faut se rendre dans le manager OVH et se rendre dans la section WEB puis Domaines et cliquer sur le nom de notre domaine :
Enfin, il faut se rendre dans la partie Zone DNS et cliquer sur le bouton "Ajouter une entrée" :
Ici il faut choisir une entrée A :
Ici il faut entrer le nom que l'on veut (avant le domaine) comme www.monsuperdomaine.fr ou web.monsuperdomaine.fr ou encore dev.monsuperdomaine.fr dans le champ sous-domaine. Ensuite il faut spécifier la cible qui est l'adresse IP du VPS.
Il en reste plus qu'à attendre quelques minutes (généralement) et vous pourrez accéder à votre application via http://www.monsuperdomaine.fr
Voilà, le tour est joué !
Nous verrons dans un prochain article comment sécuriser cette installation avec un outil très connu des développeurs : NGINX ainsi qu'un certificat qui permettra d'avoir une adresse en https://www.monsuperdomaine.fr, ce qui est bien mieux :)